Bitez
Role: UX/UI, Research, Prototyping, Product & Graphic Designer
Tools: Illustrator, Figma
Duration: May - October 2022
Team: Wishah Qaisar, Nicole Lozano, Genesis Bautista, Christopher Bolliger &
Brandon DeOliveira
A recipe app to aid users in finding recipes based on personal preferences, budget, and what they already have in their cabinet.
Cook more, pay less.



Introduction.
With the increasing amount of people ordering takeout, and relying on frozen meals, cooking healthy meals at home has become less prevelant in many people’s lives. Planning meals around a busy schedule and on a budget are the main barriers that prevent people from cooking healthy meals at home.
Bitez aims to encourage users to maintain a cost-effective and healthy way of eating. The key features of Bitez include finding new recipes based on personal preferences and dietary restrictions, creating a grocery list and keeping inventory of ingredients, planning meals, and managing grocery spendings.
PROPOSAL
Brainstorming.

the problem.
People struggle with cooking healthy meals at home.
North Americans are spending more money on food delivery than ever before. Main factors influencing this issue is time, budget, and the convience of ordering delivery, or cooking frozen meals.
convenience.
Cooking involves preperation, knowing what to cook and what ingredients to buy which takes more time for the average person compared to the extreme convenience of ordering takout delivery provides.
time
Busy work and school schedules prevent people from preparing and cooking their meals. Because of limited time, people usually gravitate towards recipes that are efficient and easier to make, such as microwaved and frozen meals.
budget
Individuals struggle to find healthy recipes and food that fit their grocery budget which causes them to choose unhealthy options.
Cooking involves preperation, knowing what to cook and what ingredients to buy which takes more time for the average person compared to the extreme convenience of ordering takout delivery provides.
time
Busy work and school schedules prevent people from preparing and cooking their meals. Because of limited time, people usually gravitate towards recipes that are efficient and easier to make, such as microwaved and frozen meals.
budget
Individuals struggle to find healthy recipes and food that fit their grocery budget which causes them to choose unhealthy options.
the solution.
A mobile application platform that encourages individuals to cook and eat healthy in a way that saves them time, money and willpower
Key Features
︎ Finding new recipes based on personal preferences
and dietary restrictions
and dietary restrictions
︎ Creating grocery lists
︎ Keeping an inventory of Ingredients in your pantry
︎ Planning meals
︎ Managing grocery spendings
Benchmark Analysis
(the competition)
Yummly.
usability
• Long interaction animations take
away from using the app quickly
• Home page encourages the
exploration of new meals to cook
content
• Catchy name of the app
• To get more info about the dish, the
user has to tap to open it, then scroll
iA
• Uses a lot of text and photo overlay
• Bright UI
• Easy to recognize and navigate
through common screens
• Encourages user to swipe both
vertically and horizontally
painpoints
• Does not provide directions of how to
prepare the dish
• Cannot order groceries from the app
and does not give ingredient cost
• Does not allow the user to see the
scheduled meals planned in advance
• Long interaction animations take
away from using the app quickly
• Home page encourages the
exploration of new meals to cook
content
• Catchy name of the app
• To get more info about the dish, the
user has to tap to open it, then scroll
iA
• Uses a lot of text and photo overlay
• Bright UI
• Easy to recognize and navigate
through common screens
• Encourages user to swipe both
vertically and horizontally
painpoints
• Does not provide directions of how to
prepare the dish
• Cannot order groceries from the app
and does not give ingredient cost
• Does not allow the user to see the
scheduled meals planned in advance
visual design
• Very photographic-based
• Simple branding
• Elegant , warm, comforting, playful,
simplistic iconography and type
technology
• Connects to kitchen appliances
• Bar code scanner
novelty
• Suggests other meals the user may like
after user is at bottom of ingredient list
• Allows the user to input diet
preferences / allergies
• Very photographic-based
• Simple branding
• Elegant , warm, comforting, playful,
simplistic iconography and type
technology
• Connects to kitchen appliances
• Bar code scanner
novelty
• Suggests other meals the user may like
after user is at bottom of ingredient list
• Allows the user to input diet
preferences / allergies
Instacart.
usability
• Very responsive, encourages
vertical/horizontal swiping to view
more products
• Can easily pick where to shop, and
see all options and delivery rates
content
• Banners pop up claim for free delivery
and other coupons
iA
• Very organized and easy to navigate
• Buttons are large and inviting to
press 3 navigation items on the
bottom allows for easy navigation
painpoints
• Feels too much like the user is
purchasing a pair of shoes or product
that they don’t eat.
• Doesn’t feel like “grocery shopping”
• There’s no product info, nutrition facts
or allowing the user to see the
backside of the food item or package
• No grocery reviews
• Cannot see store sales or promos
• Very responsive, encourages
vertical/horizontal swiping to view
more products
• Can easily pick where to shop, and
see all options and delivery rates
content
• Banners pop up claim for free delivery
and other coupons
iA
• Very organized and easy to navigate
• Buttons are large and inviting to
press 3 navigation items on the
bottom allows for easy navigation
painpoints
• Feels too much like the user is
purchasing a pair of shoes or product
that they don’t eat.
• Doesn’t feel like “grocery shopping”
• There’s no product info, nutrition facts
or allowing the user to see the
backside of the food item or package
• No grocery reviews
• Cannot see store sales or promos
visual design
• Bright, playful and simplistic
• Uses clean and simple product imagery
• Uses some illustration
technology
• Payment processing
novelty
• Suggests other groceries the user
might want viewing a product
• Recommended departments to shop at
for faster and intuitive shopping
• Bright, playful and simplistic
• Uses clean and simple product imagery
• Uses some illustration
technology
• Payment processing
novelty
• Suggests other groceries the user
might want viewing a product
• Recommended departments to shop at
for faster and intuitive shopping
PHASE 1: RESEARCH
PACT ANALYSIS
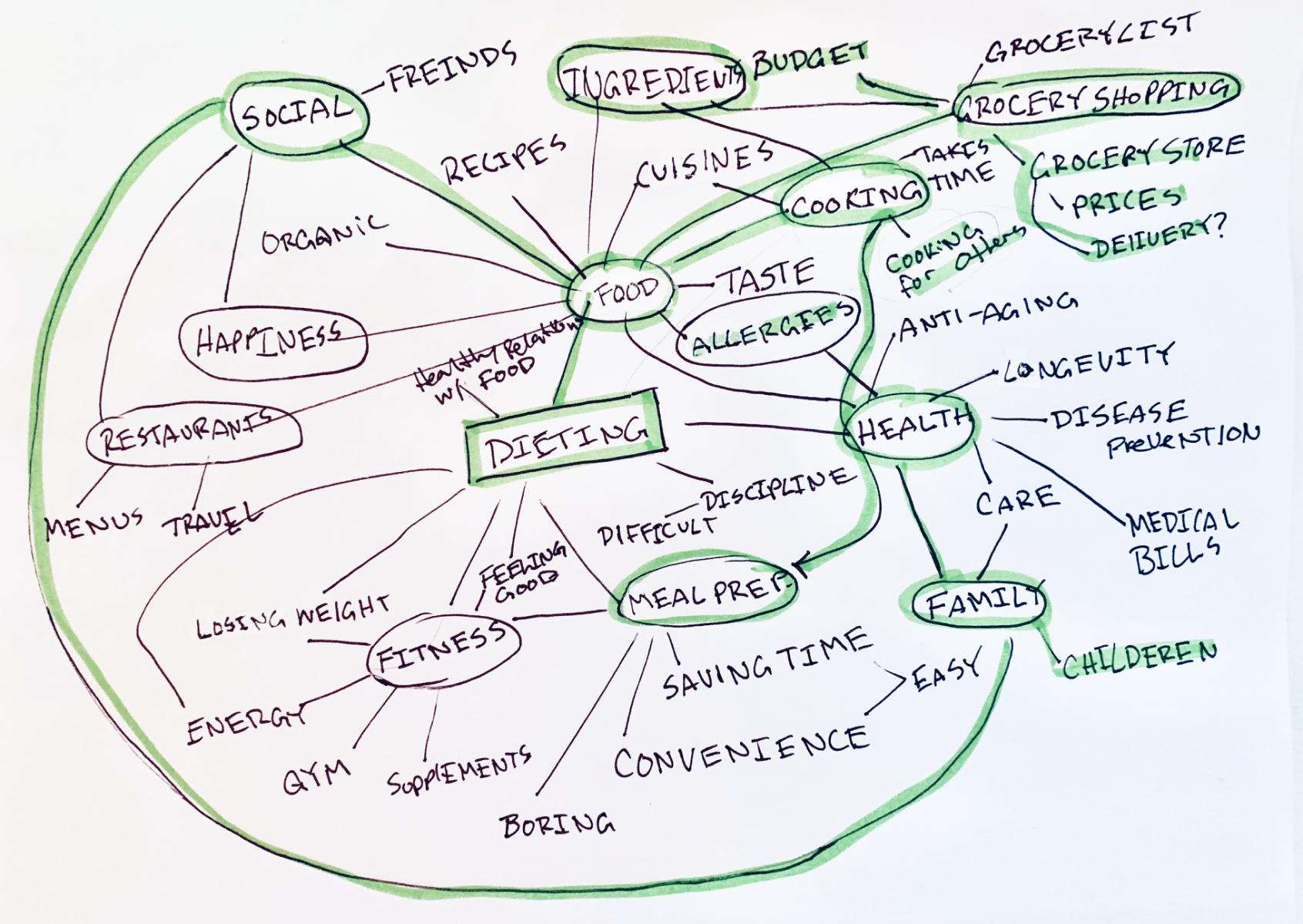
SYSTEM MAP
USER PERSONAS
PACT Analysis
people
context
- individuals who are on a budget and are finding ways to save money on their monthly expenses
- They realize that cooking is more cost-effective than ordering through delivery services and yet, struggle in finding inexpensive and efficient meal recipes.
context
- One of the challenges of people have with not being able to cook healthy meals at home, is due to busy daily schedules, lack of known recipes and a tight budget. As a result, individuals choose convenience over healthy homemade food.
activities
technology
- The purpose of this application is to help users cook on a budget, and encourage them to maintain a healthy way of eating.
technology
- A keyboard input will be used when searching for recipes
- All account data will be saved to bring up recommendations that will better suit the user.
- This data also includes payment methods so the user can order everything they need through the click of a button.
- To allow easy budgeting, being able to scan or input receipts is a great feature so that the user can keep track of all the food they are spending money on.
- In relation to sound, users will be notified with a sound for important warnings
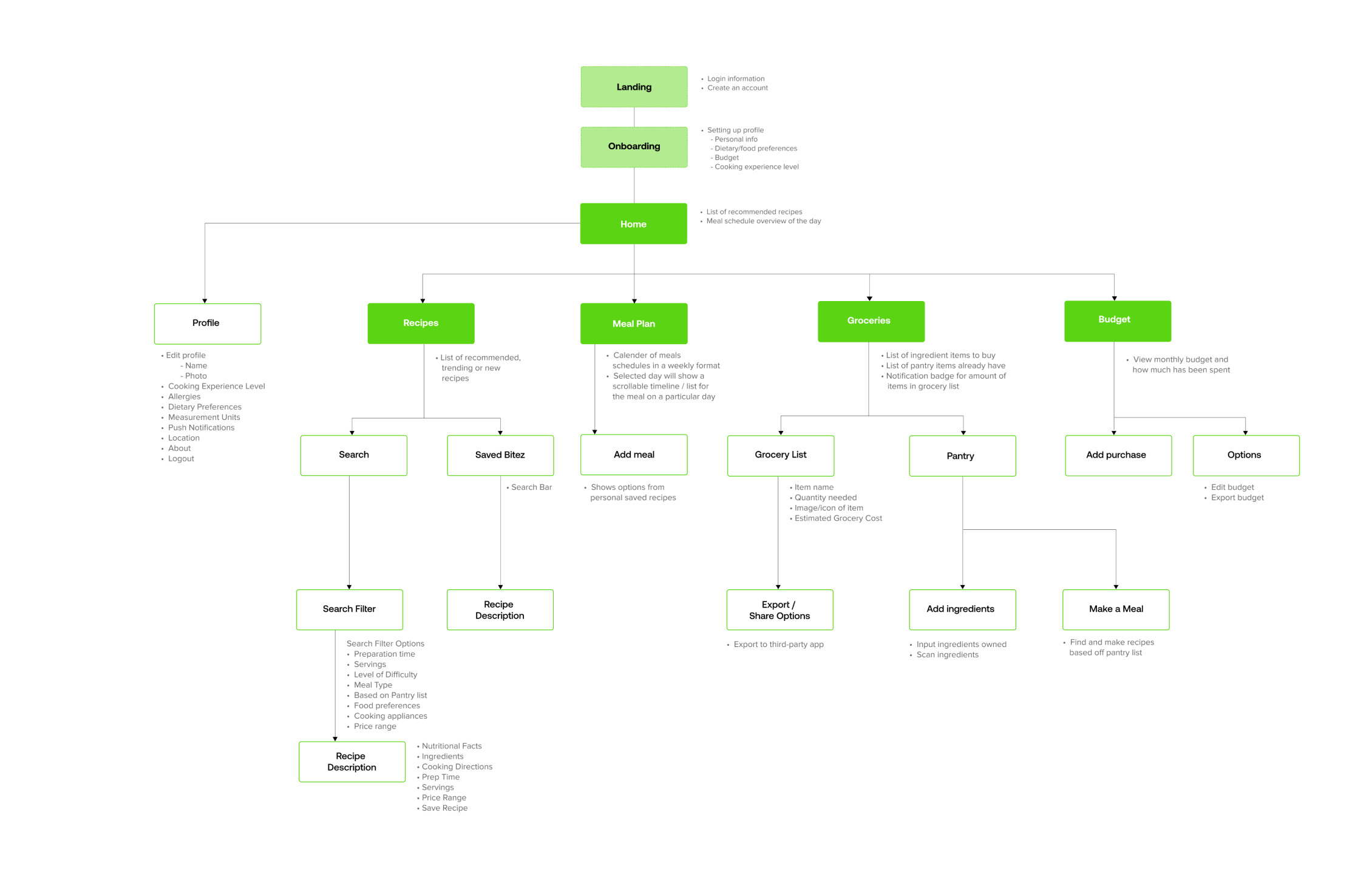
System Map

PHASE 2: PROTOTYPING
HIGH-FIDELITY WIREFRAMES
VISUAL COMPOSITIONS
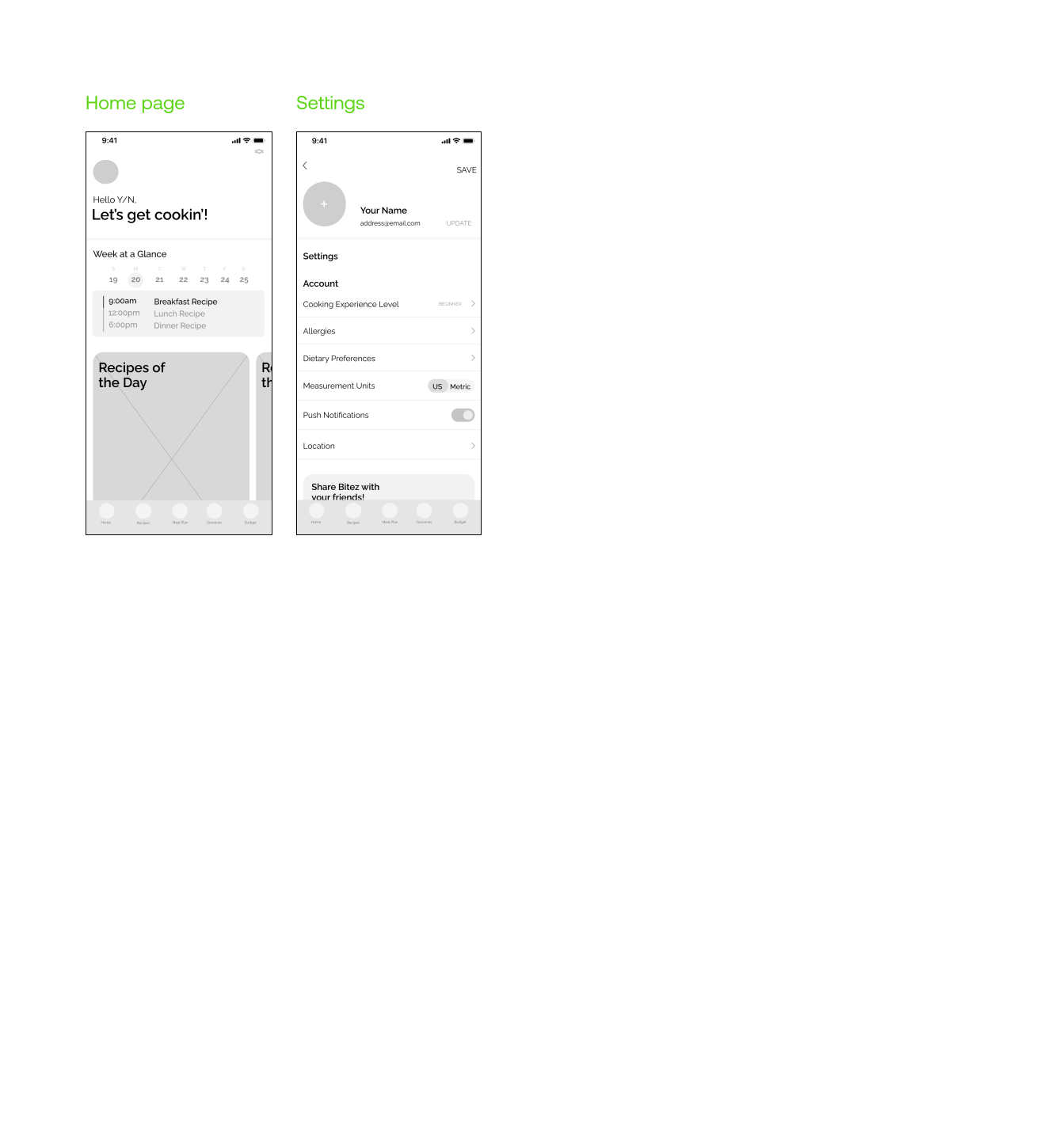
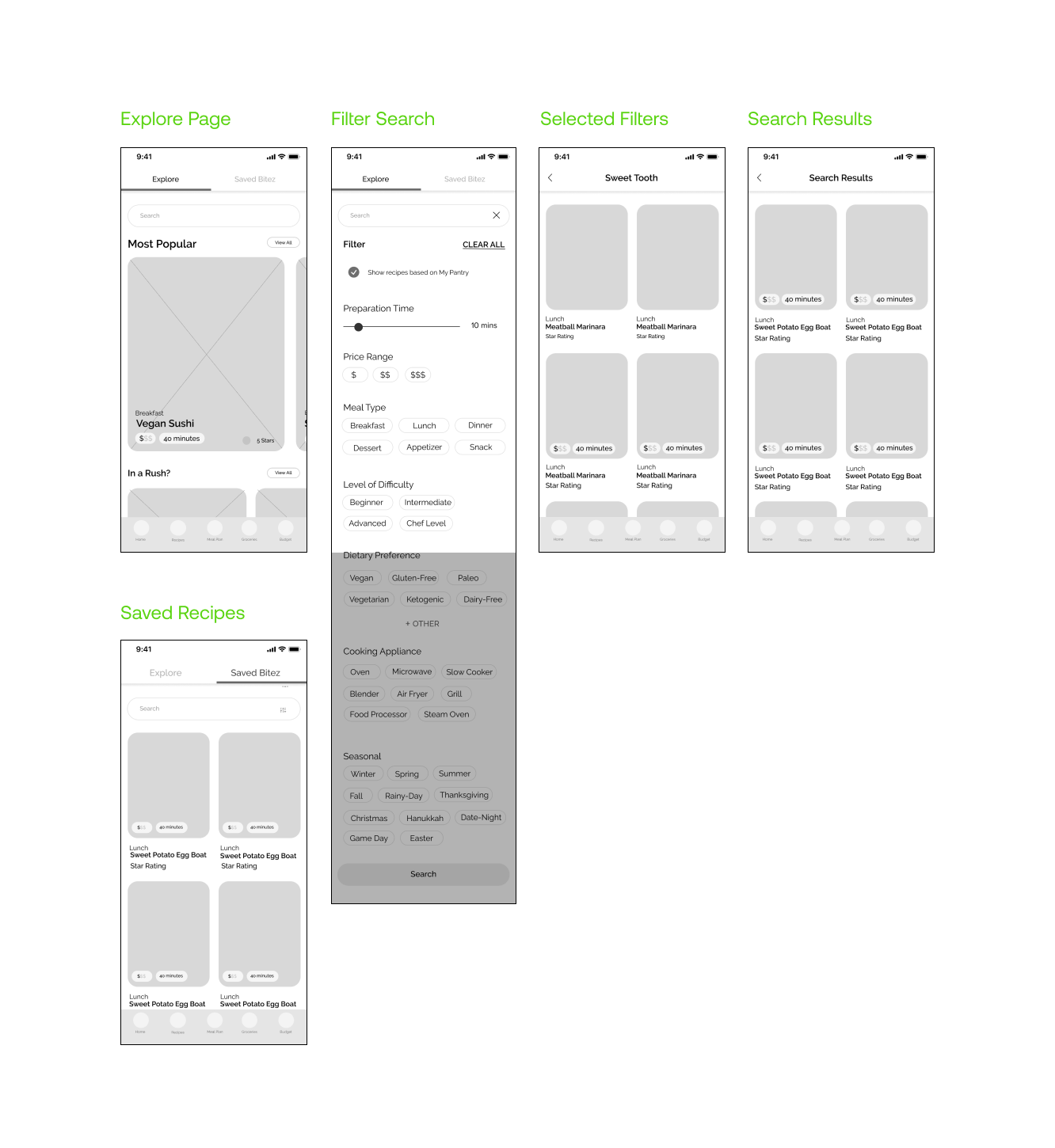
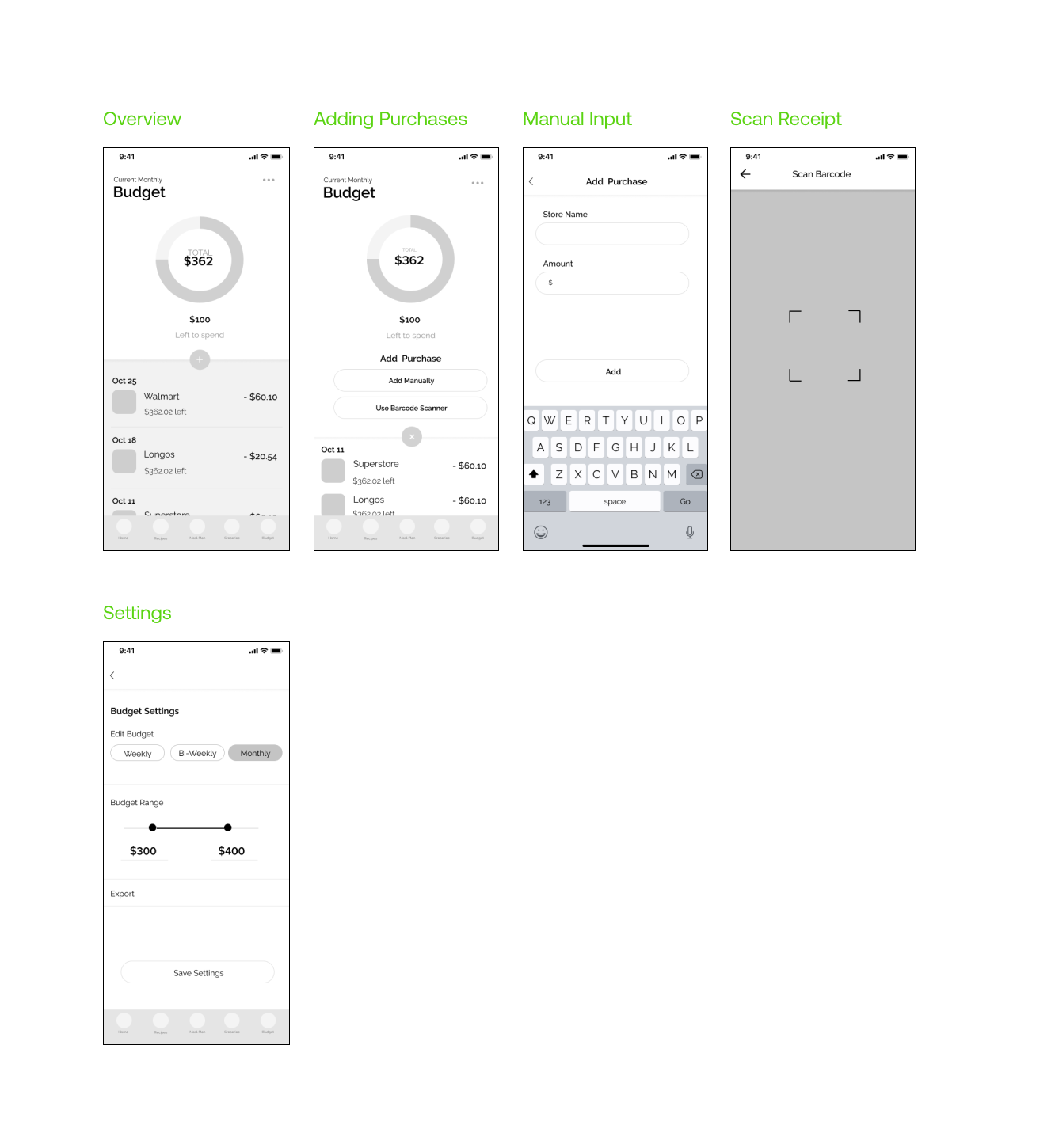
High-Fidelity Wireframes
ONBOARDING
& SIGN-UP

HOME PAGE

RECIPES

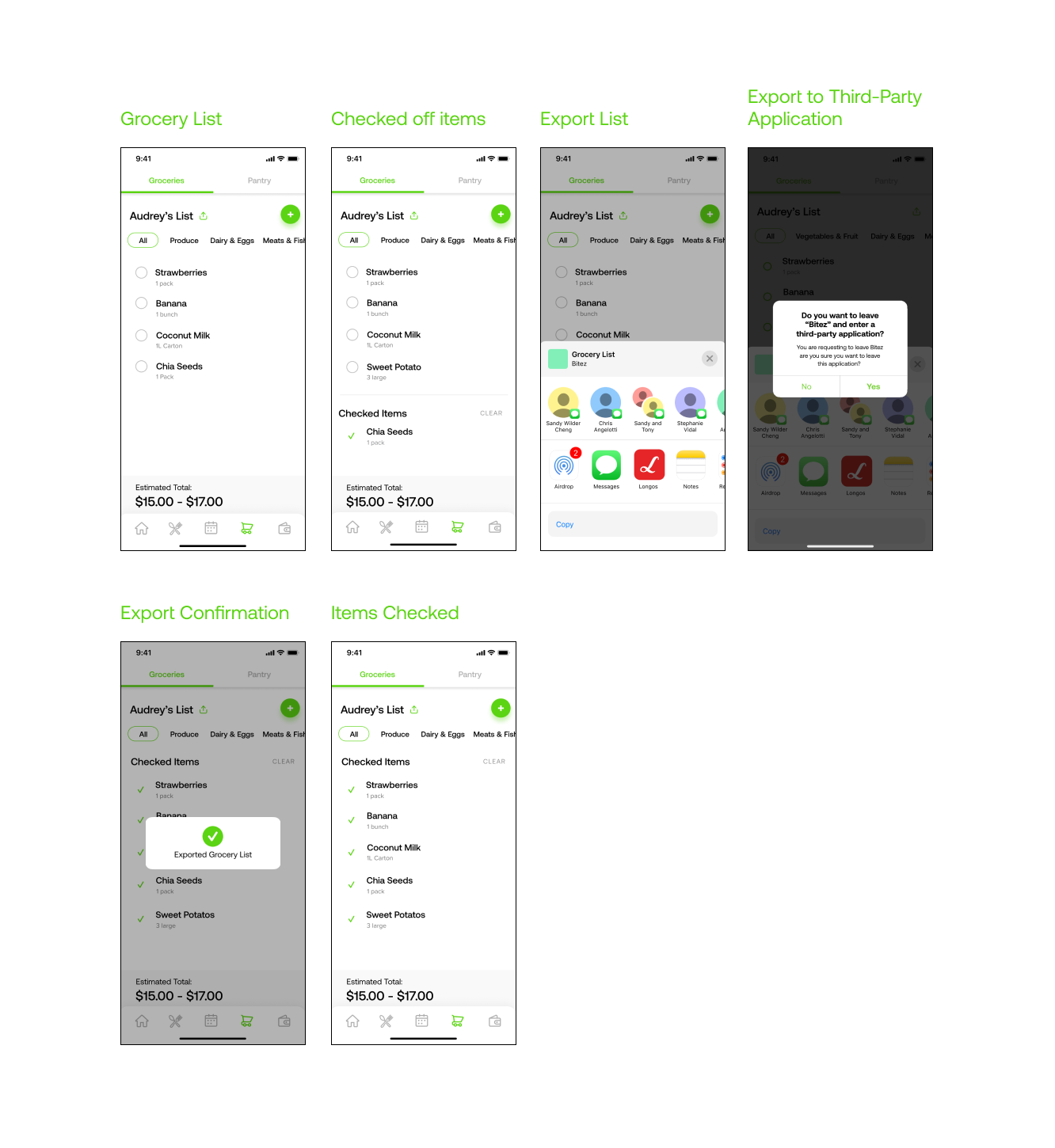
GROCERY LIST

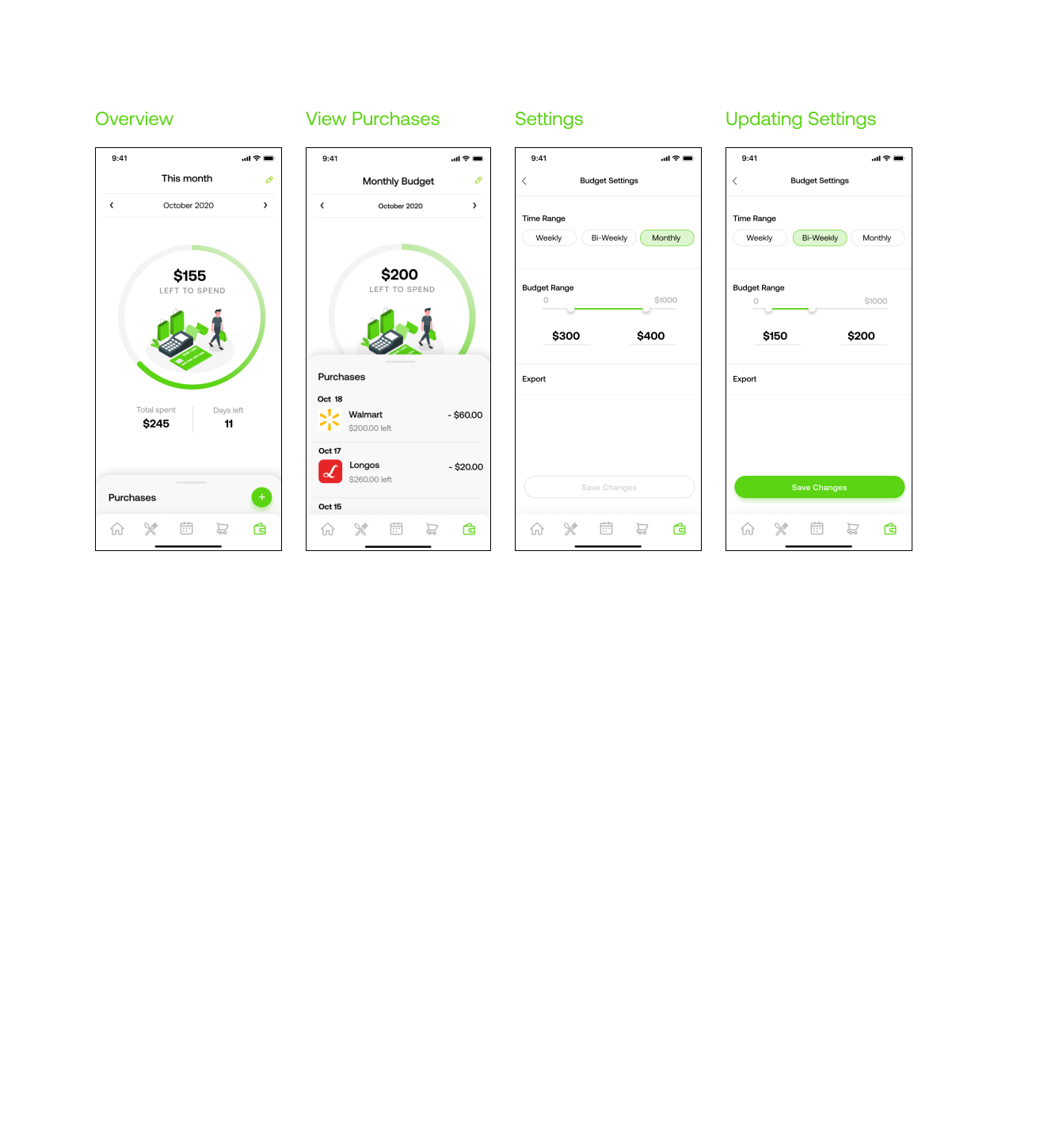
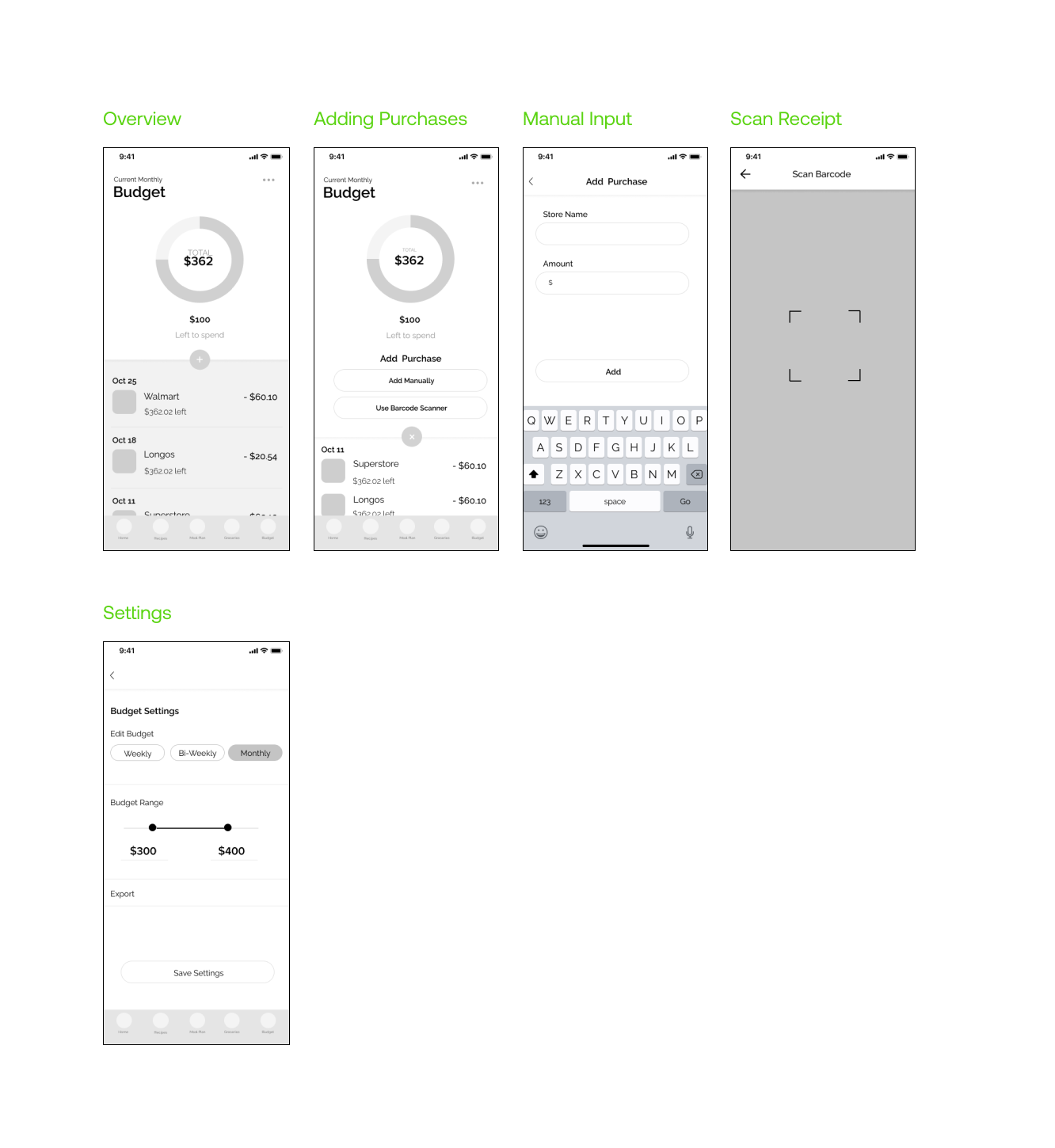
BUDGET

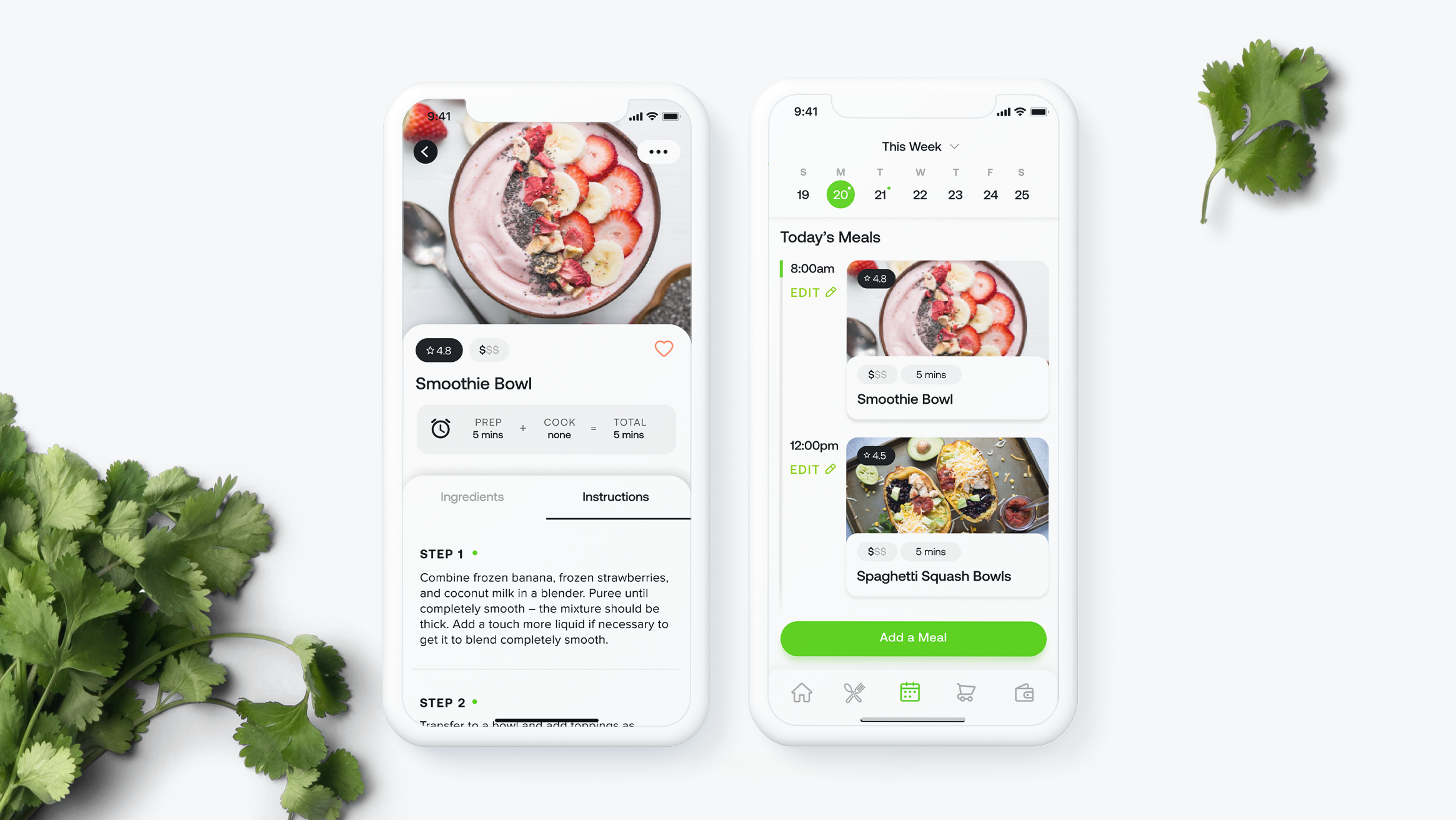
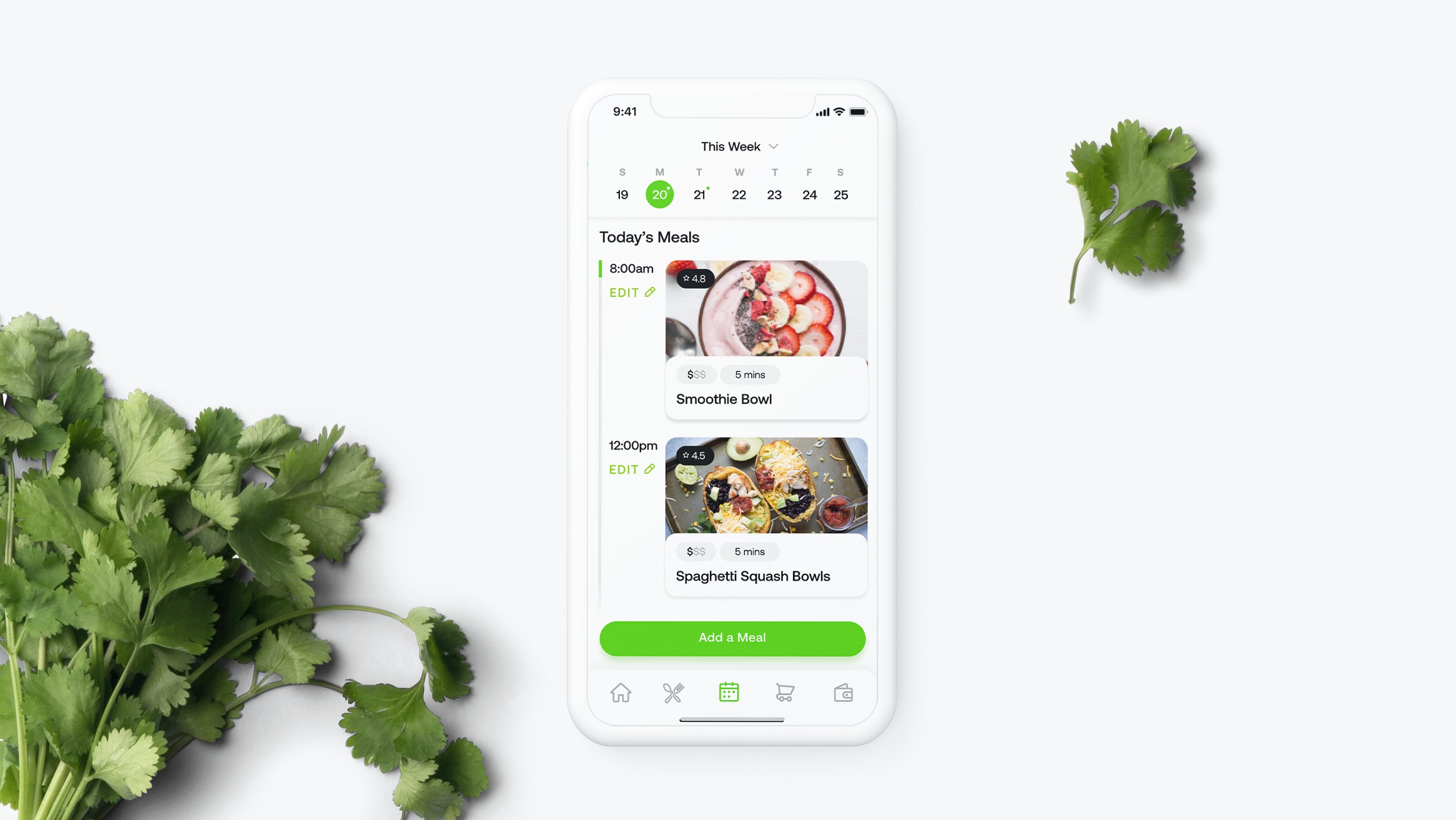
Visual Compositions
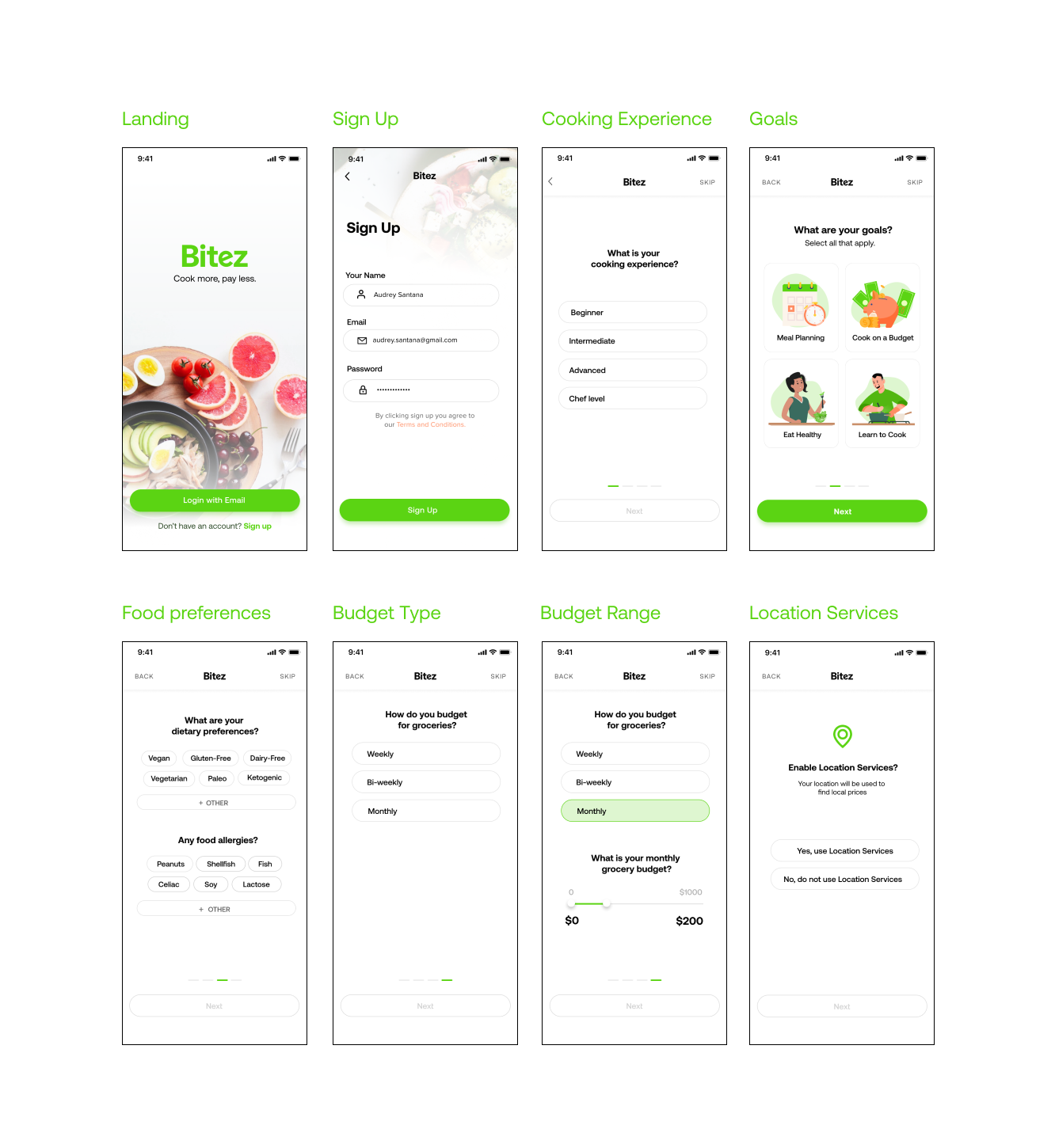
ONBOARDING
& SIGN-UP

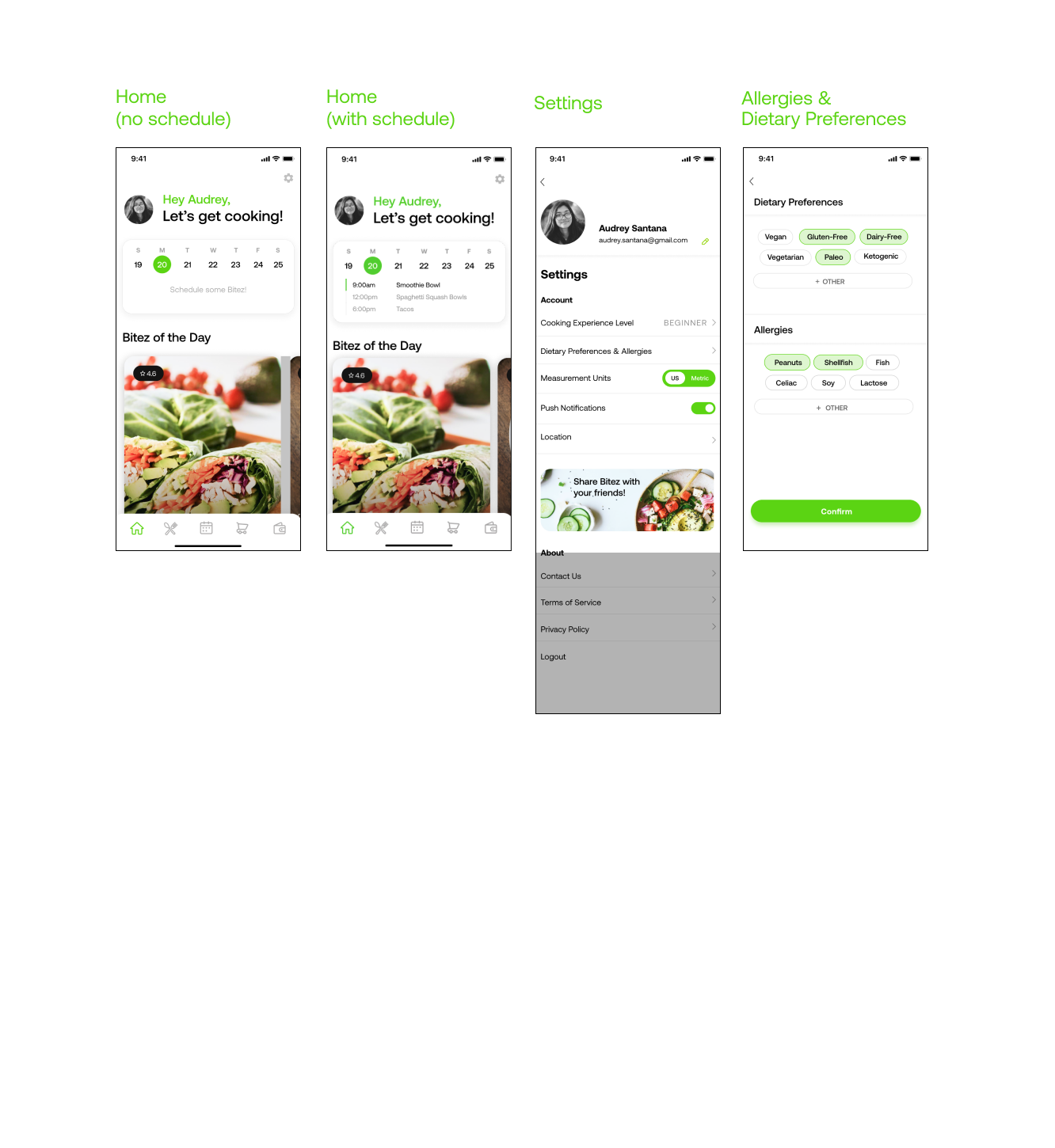
HOME PAGE

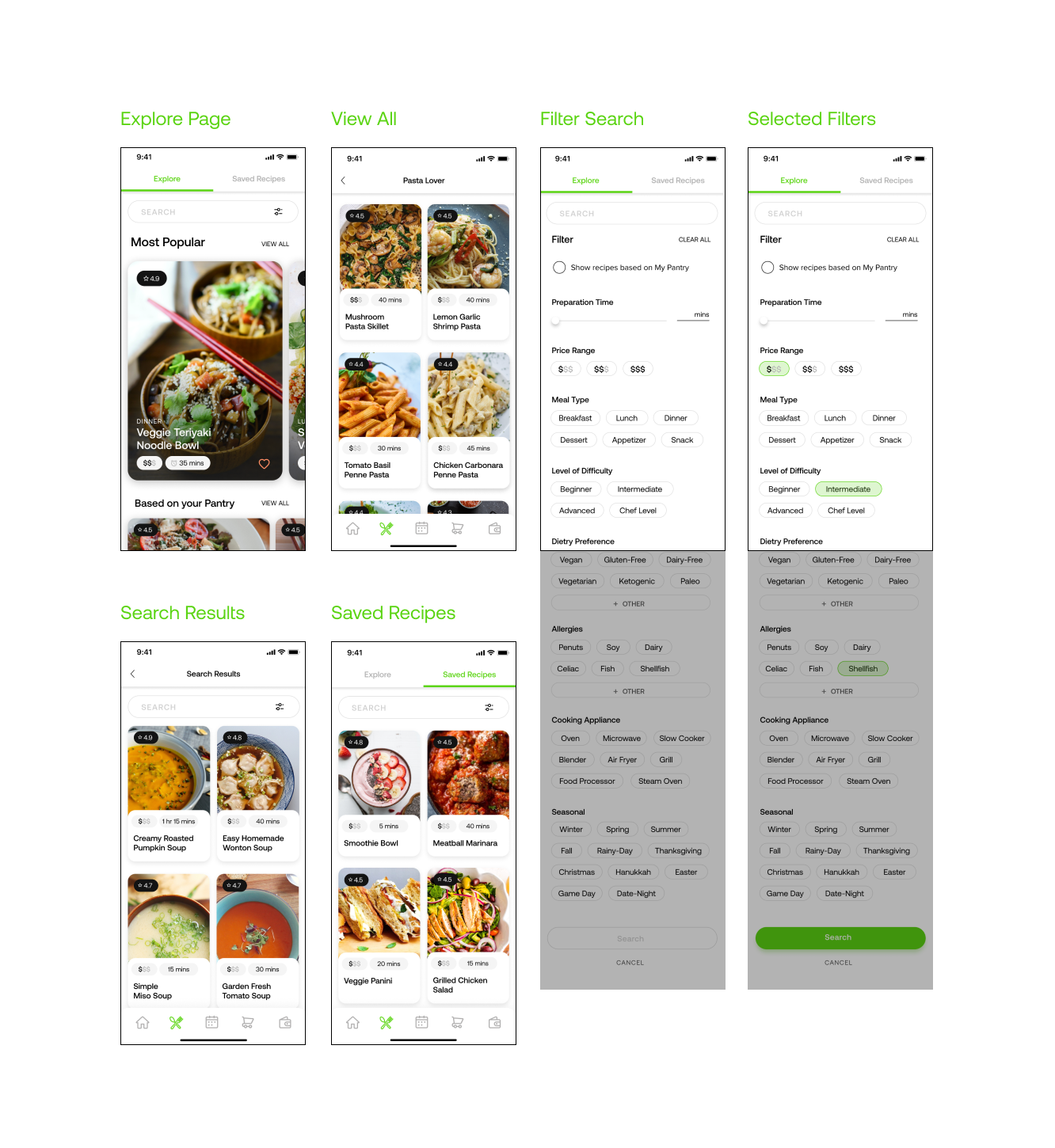
RECIPES

GROCERY LIST

BUDGET